在人人都是自媒体的时代,微信公众号成了许多人或公司发声的重要渠道。自从订阅号消息提示改成信息流后,公众号封面图的重要性就比以往大了许多,有时候,公众号的颜值甚至决定了用户是否会点开。
今天我就给你好好分析一下,微信公众号的封面图到底应该怎么设计。
一、封面图出现的场景
因为微信公众号经过多次改版,所以我们首先要明确现在封面图的形式。
以往的公众号排列形式只分为置顶和非置顶,自从公众号改版之后,置顶这个功能就取消了,取而代之的是星标功能。
星标包含了之前列表形式的置顶功能。除此之外它还决定了封面图的显示形式,如果是星标账号就能完整显示封面图,而非星标账号只能显示缩略图。

不过,这只是信息流的展示界面,如果是从列表界面一个一个点进去,差别也不大
所以,想要提高自家账号在用户眼里的存在感,首先就要让他们把账号设为星标。当然了,如果用户经常阅读你的文章,常读账号的待遇和星标账号是一样的。

当然,除了直接从订阅号消息列表点进去会看到封面图之外,我们在查看一个订阅号的历史消息时也会看到完整的封面图,这种情况大多出现在你新发现一个账号,查看历史消息决定要不要关注它时。
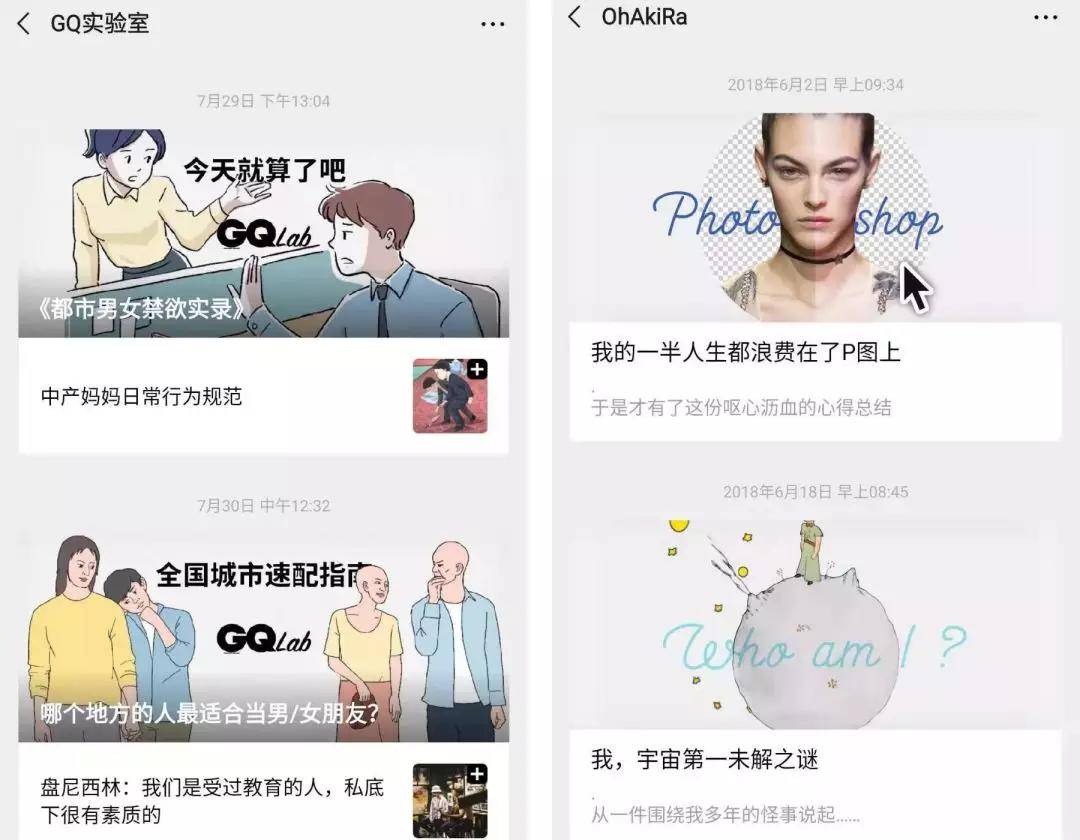
这时候订阅号的封面图就显得尤为重要了,毕竟这是个看脸的时代,封面图足够好看还会提高新用户的关注几率。
总结一下:公众号封面图会出现在订阅号消息信息流、订阅号列表、历史内容这些界面,而好看的封面图则能提高点击率和关注率。
二、封面图设计的常规操作
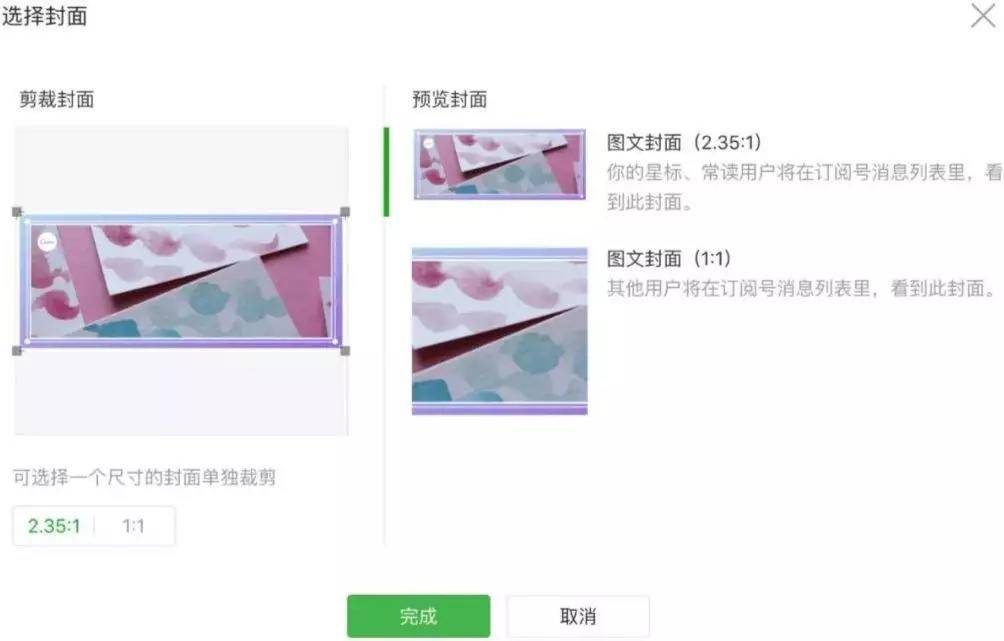
在微信公众号后台的编辑界面对公众号封面图有着尺寸的规定。

对星标用户和常读用户来说,封面图的大小比例是2.35:1,对普通的关注用户来说就是1:1,这个正方形的区域可以自行拖动选择。
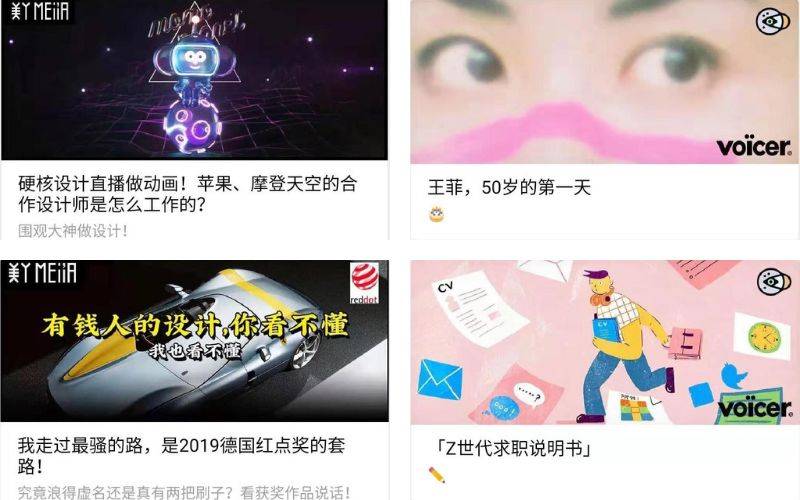
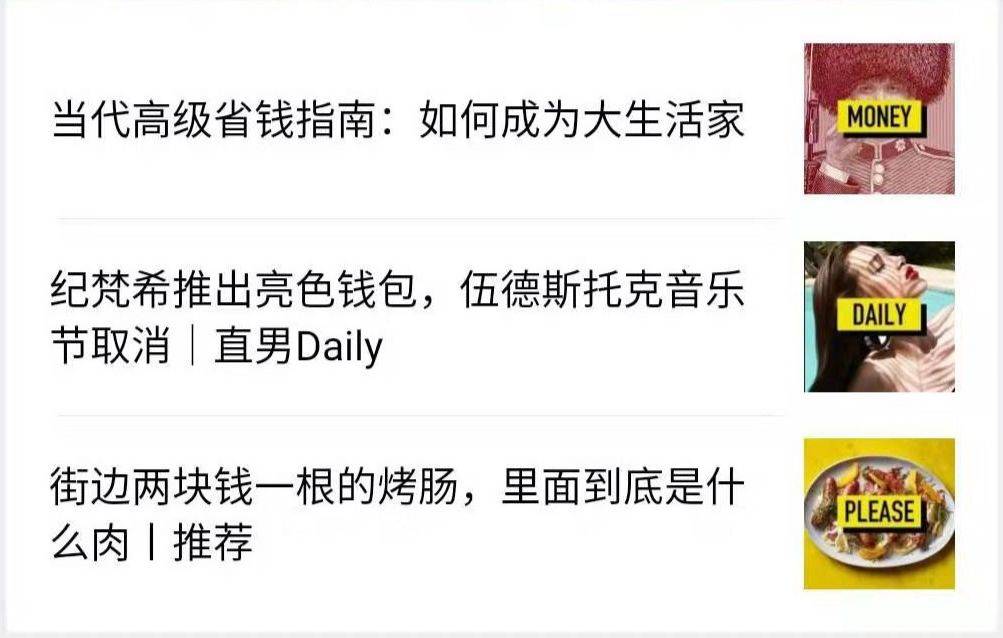
仔细观察信息流中的封面图样式,可以发现,如果是发布多条图文,在标题背后会有一层渐变蒙版。

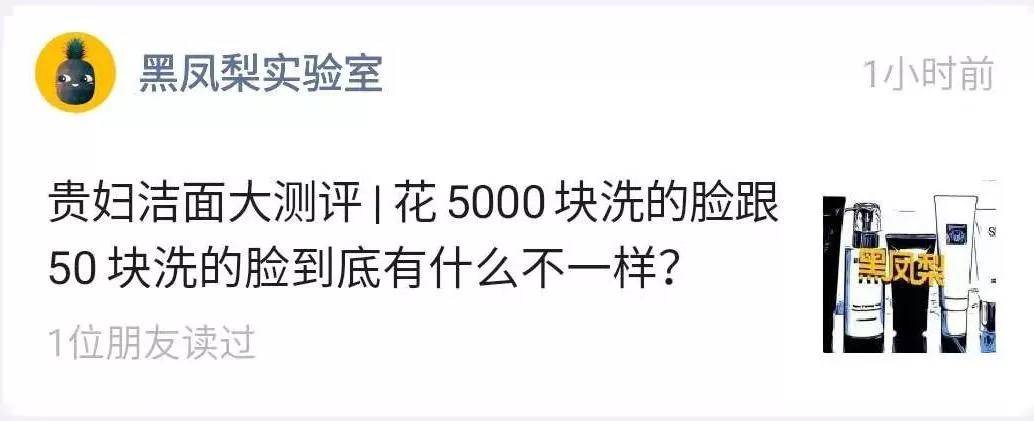
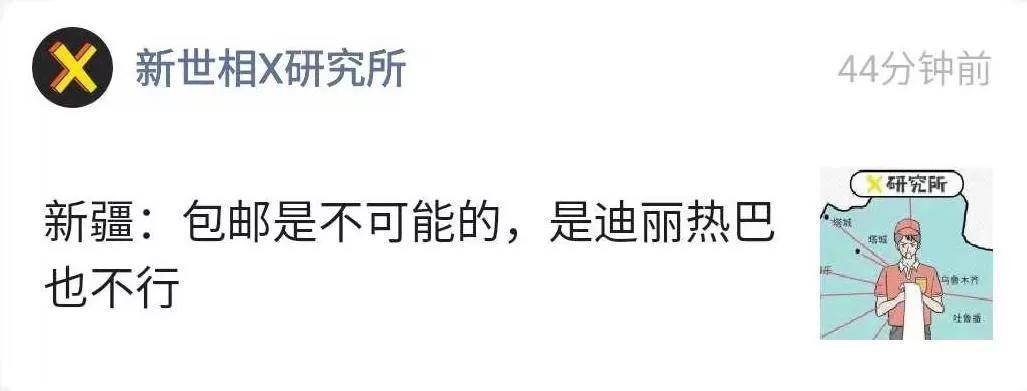
如果是只发布单条图文,因为添加了“……个朋友读过”的标签,所以也会有一层蒙版。

信息流中的星标账号封面图,包含账号名称、好友读过、摘要
所以,为了让用户看清标题,这个区域不建议用太花哨的图案。

太花的背景容易看不清
其实注意了以上几点(图片比例、图片大小、不遮挡标题),找一张美图也能当封面图。
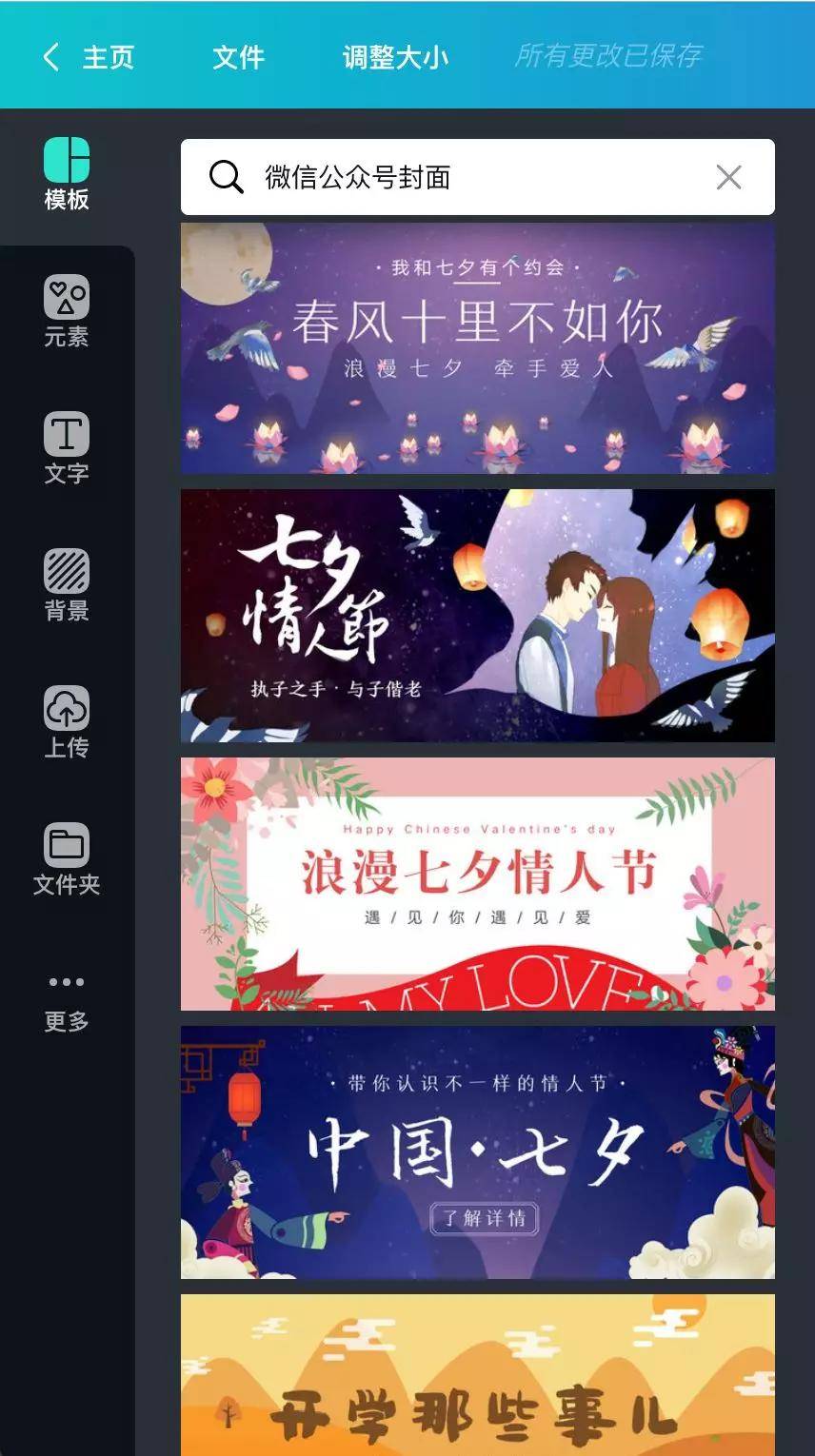
因为订阅号消息提示改成了信息流,所以大多数公众号会使用文字加图片的形式加强标题信息,这种排版方式主要分为两种。
文字信息居中:

文字图案左右分布:

上面这些封面图模板在Canva官网都有,搜索关键词“微信公众号封面图”就可以找到。
除了这些常规操作,封面图设计还有一些经典套路。
在Canva酱观察了100多个头部大号之后为你总结了以下几个设计套路。
三、大号都在用的设计套路
套路一:封面图必须有LOGO
许多账号都会在封面图放logo,有些账号为了让logo更显眼会在logo后面放一个底图,底图的颜色根据品牌色决定。
除此之外的区别就是logo有多大和logo放在哪。
有放在侧面的:

有把logo放在一个角落的:

把logo放在角落或者侧面一般都不会对选取图片有太大的影响,但选择缩略图(1:1小图)的时候就要纠结到底是露出图片的视觉中心还是露出logo了。
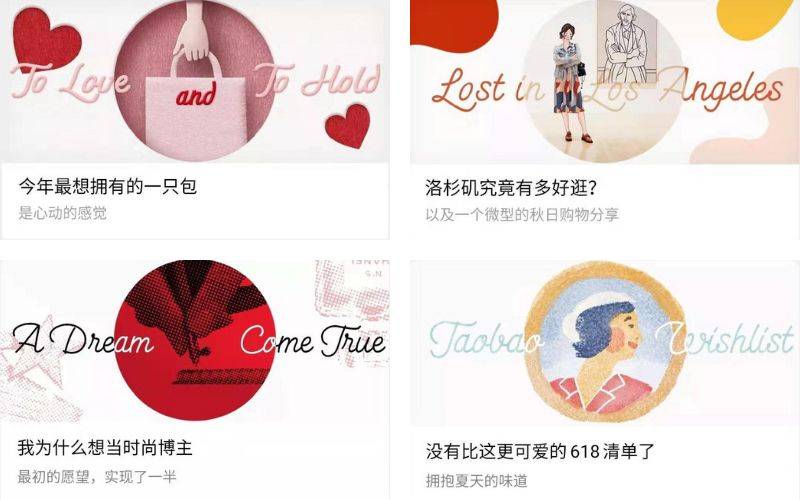
当然,还有一些账号会把logo放在中间:

这些封面图大多是以插画为主,所以会尽量避免logo遮挡视觉中心的情况。把logo放在图片中心的方式在非星标用户眼中也能看到logo,就像这样:

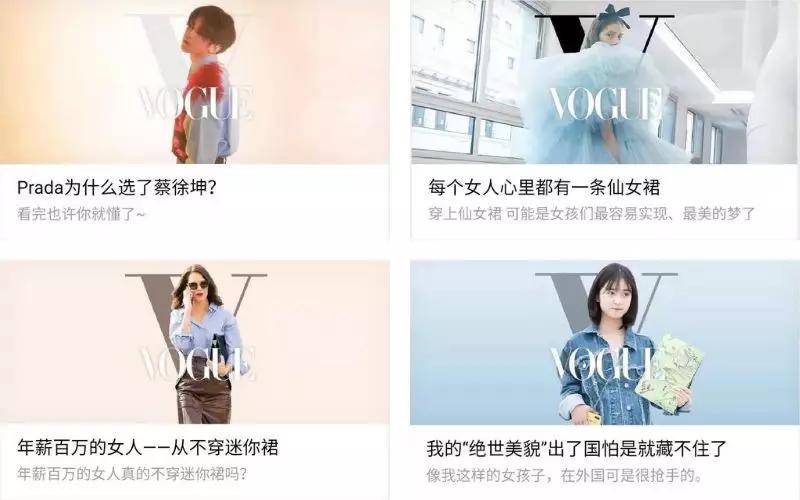
更多的账号会把logo放在中上方,因为大多数图片的视觉焦点都在中心,所以这种放置logo的方式比较容易选图:

转发时既能露出logo也不会遮挡视觉中心,就像这样:

套路二:有了logo再加个框
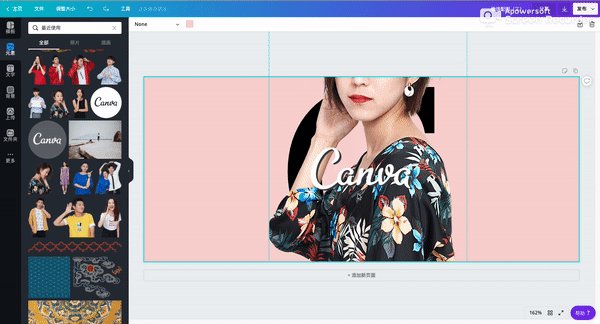
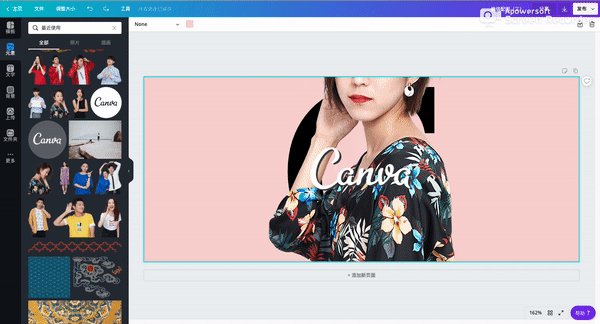
除了放logo,封面图设计的另一个常见操作就是给图片加个边框,边框的风格则需要一些设计。有的给边框加上字母底纹,有些就简单地加一个框:

加了框之后里面的图片就任你设计了,你可以只放一张美图,也可以用抠图素材结合文字重新设计。

Canva目前还没有抠图的功能,不过后期会增加。
除了抠图设计,还有一些很好用的方法就是使用重复图案,“重复”也是艺术家安迪·沃霍尔的重要艺术手法。

这种设计方式在Canva可以轻松实现,在元素中搜索“图案”就可以得到丰富的图案纹理:


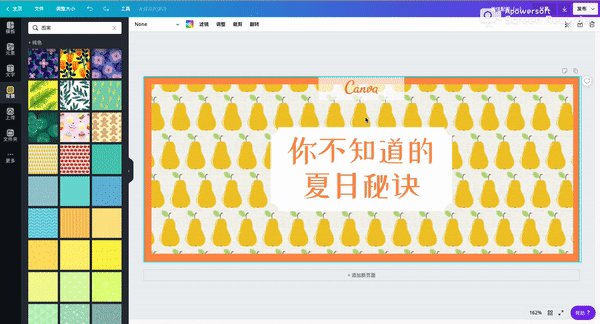
套路三:中间加个框
除了在边缘加框,还可在封面图中间用形状加一个“框”,这样的封面图以缩略图的形式出现时也不会丢失关键信息:


缩略图:

套路四:LOGO穿插
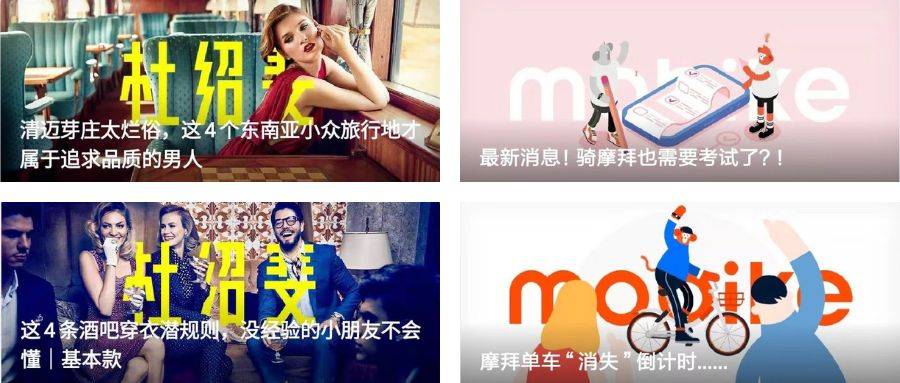
设计中有一个重要的原则就是“夸张”,如果你的logo大到一定的程度,就可以成为图片中的一个图案,给人一种设计感。
很多公众号也选择了这样的表现手法,将logo放大,作为封面图的背景,有时还可以和图片中的元素穿插,形成一种立体感。

logo出现一次不够还可以出现两次:

这种设计方法在Canva上实现起来很简单,在元素中搜索“抠图”挑选适合的图案,前后加上文字,设计感就出来了:


Canva上还有类似的模板:

套路五:立体效果
在订阅号信息的显示方式还没有成为信息流的时候,许多公众号喜欢将封面图的背景色换成和界面一样的颜色,这样可以形成一种3D裸眼的立体效果。

不过,现在这种立体的感觉就只能在公众号对话框或者历史消息页看到了……
实现这种效果的关键就是背景色号,用吸色软件吸出来的色号是#efefef。
3D效果在Canva上也很容易实现,先将背景调成灰色,再把元素放上去,最后有一种拔地而起的效果:


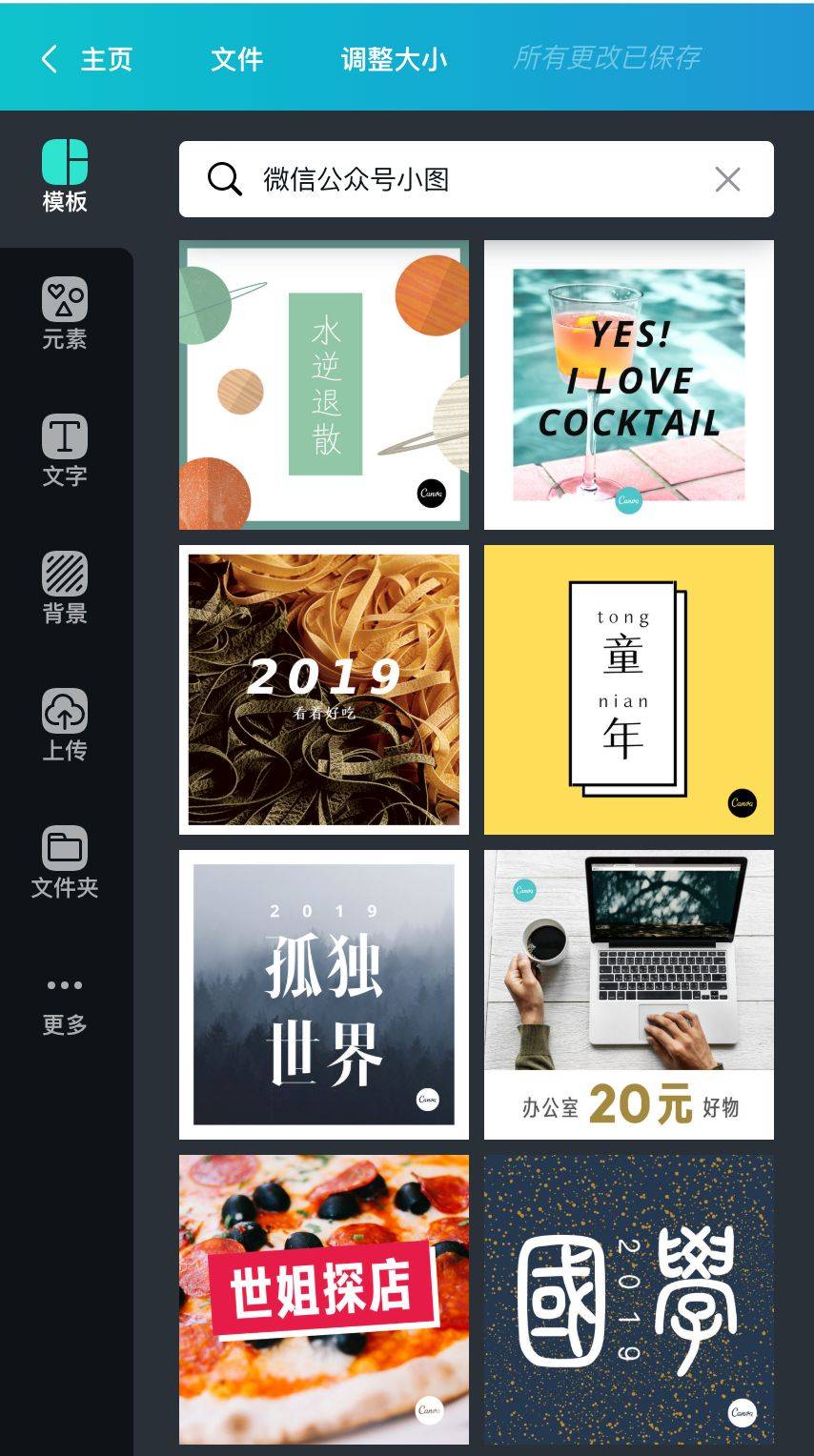
套路六:小图设计
除了上面说到的这些,公众号封面图的小图也有很多种设计套路马,比如换成圆形加个框:

或者加一个标签:

更多的小图设计模板可以直接在Canva上搜到。

包括大图的也有:

如果不想用封面图模板,你也可以用上面说到的那些设计方法自己设计一个,直接在Canva首页创建设计,选择“微信公众号封面”或者“微信公众号小图”开始你的设计。
顺便说一句Canva收购了Pexels和Pixabay两大图库,拥有上百万张精美图片还有大量字体素材,让你不用花大量的时间学软件也能设计出好看的封面图。
注:以上设计模板均来源于Canva.cn。
四、写在最后
在这个视觉时代,对于新媒体运营来说公众号封面图的颜值很重要。它不仅影响了账号的点击率和关注人数还是一个品牌形象的重要体现,它和文章内的排版、配图等共同形成了这个订阅号的视觉风格,决定了这个品牌的调性。
相关文章












